Responsive es uno de los temas por defecto que hemos puesto en las instancias WordPress que proceden de un sitio de e-Ducativa. Por supuesto, esto es algo que se puede cambiar y que va a gusto del consumidor.
Responsive es uno de los temas por defecto que hemos puesto en las instancias WordPress que proceden de un sitio de e-Ducativa. Por supuesto, esto es algo que se puede cambiar y que va a gusto del consumidor.
Sin embargo, lo hemos elegido como tema por defecto por su gran capacidad y facilidad de personalización, tener licencia GNU GPLv3, por estar traducido a nuestro idioma y, sobre todo, por ser adaptativa (responsive). El hecho de que sea adaptativa es importante, ya que hoy en día accedemos a las webs desde múltiples dispositivos: PCs, tablets, teléfonos móviles, etc. Una web adaptativa, como su propio nombre indica, se adapta automáticamente según el dispositivo desde el que se accede, teniendo en cuenta su ancho de pantalla. Si queréis saber un poco más sobre diseño adaptativo, podéis empezar por la página de Wikipedia que trata sobre ello.
A continuación, comentaremos las opciones más comunes:
Apariencia->Opciones del tema->página de inicio (front page)

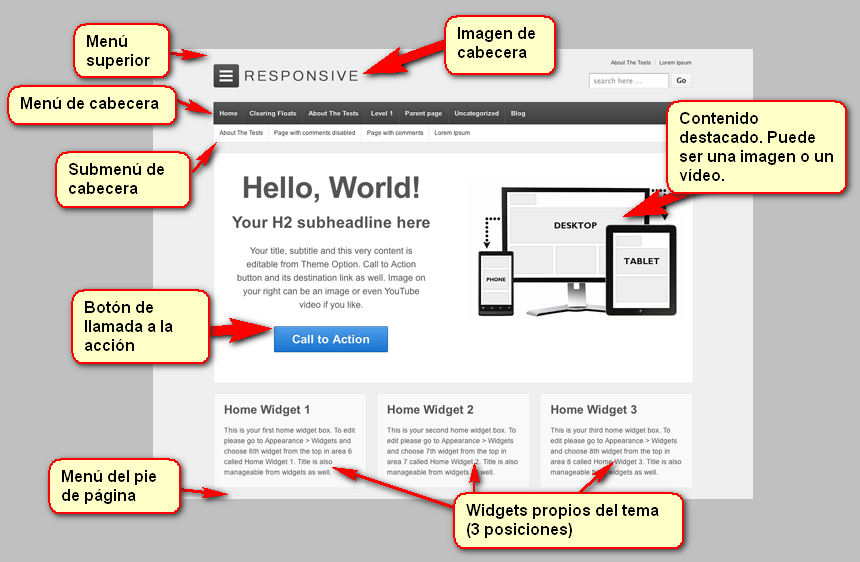
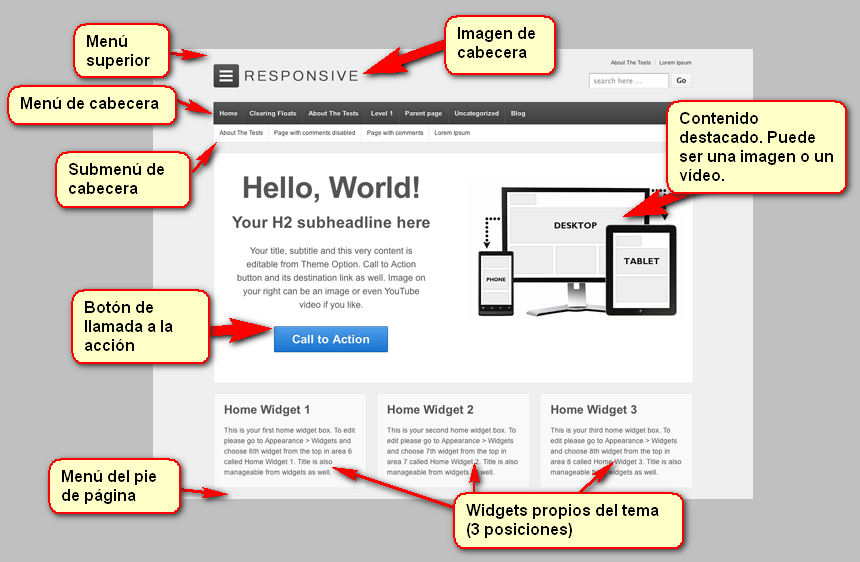
Si marcamos la opción Enable Custom Front Page nos aparecerá una pantalla especial como página principal. Es llamativa y permite ser configurada de modo que se acceda fácilmente a las noticias y avisos importantes, o a la actualidad del centro.
Podemos cambiar el título, subtítulo, el texto del área de contenido y:
- Llamada a la acción (URL) Es la dirección web a la que queremos que nos lleve al hacer click en el botón de llamada a la acción. Por ejemplo, que nos liste las entradas de la categoría de noticias.
- Llamada a la acción (texto) Es el texto que queremos mostrar en el botón de llamada a la acción.
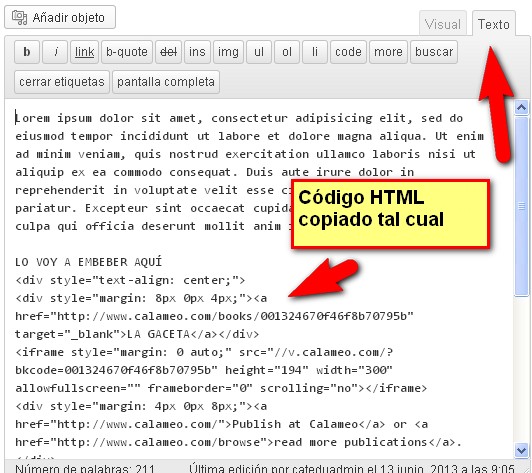
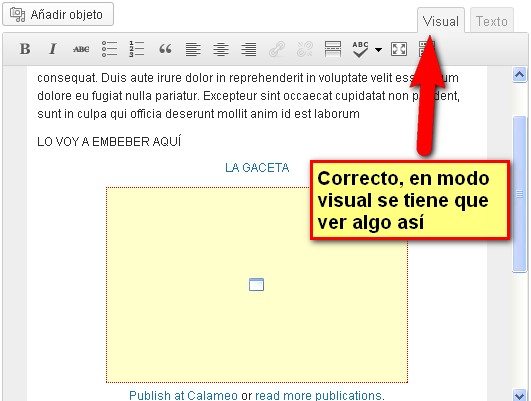
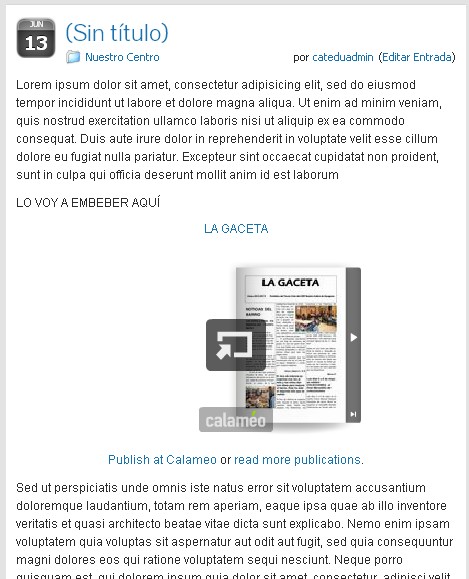
- Contenido destacado La imagen o el vídeo que queremos poner como contenido destacado. Si como imagen de cabecera hemos puesto una foto del centro educativo, en contenido destacado podemos poner alguna imagen o vídeo de actualidad (campañas, proyectos, exposiciones, etc). Para ello, hay que poner un poquito de código html. Aquí os dejamos unos sencillos ejemplos:
<img src="http://s.wordpress.org/about/images/logos/wordpress-logo-simplified-rgb.png" width="440" height="300" alt="">
Tendremos que copiar y pegar ese código cambiando la dirección web de la imagen que queramos poner, así como la anchura (width) y altura (height) .Si se trata de una imagen subida a la librería multimedia de nuestro WordPress, buscaremos allí su URL (URL de archivo).
- Para poner un vídeo de Youtube, únicamente tendremos que copiar el código de inserción (en las opciones de compartir propias de Youtube)
<iframe width="560" height="315" src="http://www.youtube.com/embed/V0Bz_29XBd4" frameborder="0" allowfullscreen></iframe>
Apariencia->Cabecera
Desde aquí podremos cambiar la imagen de cabecera, que no hay que confundir con el contenido destacado (ver imagen de más arriba)
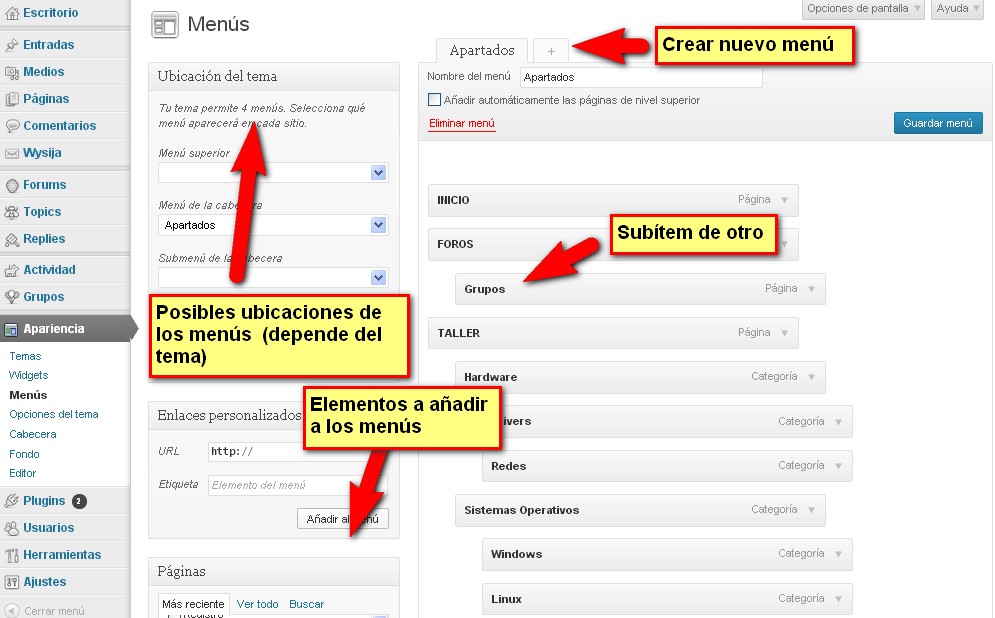
Apariencia->Menús
El tema Responsive permite poner hasta 4 menús. El menú superior y el de pie de página no aparecen en la imagen que hemos puesto. En nuestra opinión, añadir el menú superior puede recargar innecesariamente la página, y queda más integrado en el tema el menú de cabecera.
Para crear los menús (y esto es independiente del tema que elijamos), tendremos que ir a Apariencia-> Menús y configurar los menús que queramos, añadiendo páginas, categorías o enlaces. Una vez tengamos todos los elementos de menú los podremos ordenar arrastrando, pudiendo establecer niveles arrastrando los elementos que queramos debajo de otros.
Podemos tener creados más menús de los que vayamos a utilizar. Sólo se mostrarán aquellos que seleccionemos en la ubicación del tema.
Apariencia->Widgets
Por último, comentaremos los Widgets de la página de inicio. Son tres y se llaman Widget 1,2 y 3 de la página inicial. No son otra cosa que ubicaciones preestablecidas donde podemos poner lo que queramos: un menú, una sindicación RSS, enlaces, etc. Lo normal en nuestro caso será poner en uno de los widgets el menú principal de navegación y en otro, tal vez, las últimas entradas de la categoría de bitácora o actualidad del centro.
Eso es todo de momento.