Como en prácticamente cualquier plataforma de blogging, en los WordPress instalados en Catedu es posible embeber vídeos online (Youtube, Vimeo, etc.), presentaciones y documentos (Scribd, Calameo, etc.) y prácticamente cualquier cosa.
Para ello necesitaremos conseguir el código HTML para embeber. Por ejemplo, en Calameo:
Hay que tener cuidado porque podemos encontrarnos en las opciones de compartir de algún servicio, el compartir en WordPress. Hemos de ser fuertes y resistir la tentación. Se están refiriendo a WordPress.com, que no es el caso de los WordPress instalados en Catedu. De esta manera, lo que nos darían en lugar de HTML sería un shortcode que no nos funcionaría.
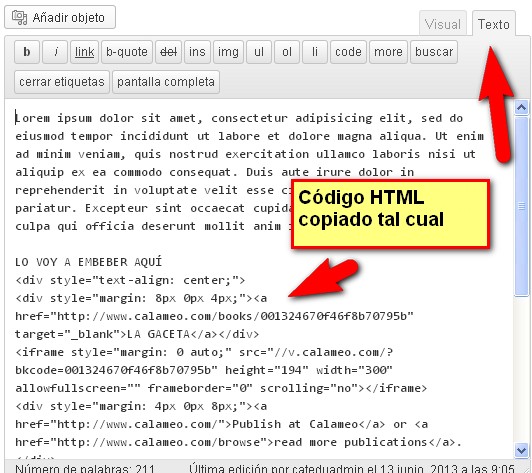
A lo que vamos, una vez tenemos nuestro código HTML a embeber nos pasamos al modo TEXTO (darle a la pestaña correspondiente) y lo pegamos donde queramos que aparezca, tal cual:
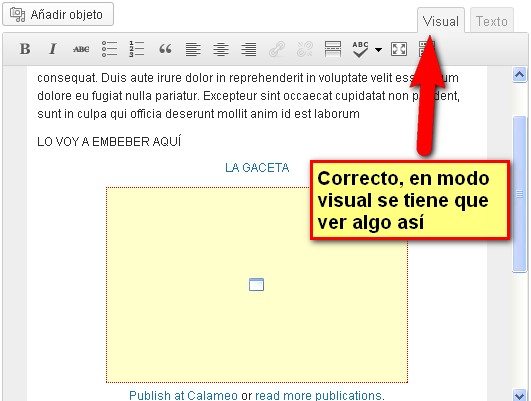
Guardamos el borrador, y si ahora nos pasamos al modo VISUAL veremos algo similar a esto:
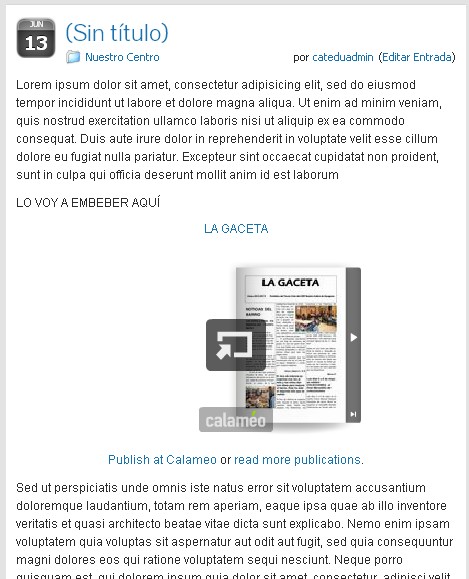
Sin embargo, la vista previa de la entrada es lo que esperamos:
Algunos códigos HTML que usan marcas especiales (especiales para WordPress, claro) pueden darnos algún quebradero de cabeza. Por ejemplo, Rosa nos comenta que los flash de Spicynodes no se incrustan bien, a no ser que seas administrador del WordPress. En estos casos la solución pasa por avisar al administrador y que instale un plugin que permita embeber flash en las entradas. Aquí en FacilyTIC hemos puesto KIMILI (http://kimili.com/plugins/flash-embed). Con este plugin, que se puede descargar desde el gestor de plugins, podremos poner cualquier flash dentro de una entrada desde el modo VISUAL, usando la siguiente expresión:
[kml_flashembed movie="http://media.spicynodes.org/display.swf?id=4588f80b5a2ec4be2d5fd416b2971f36&nodemapID=447506" height="300" width="300" /]
Donde movie=”dirección_del_archivo_flash”.
Eso es todo, de momento.